Блоки
Модель блока
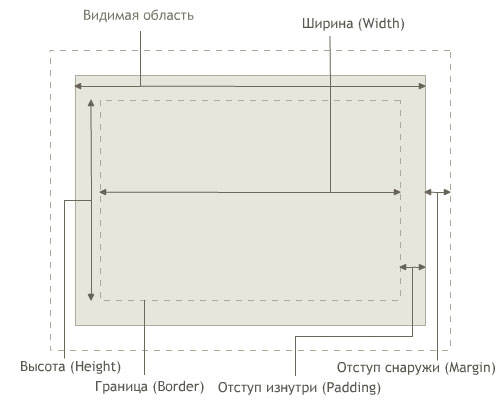
Выше упоминались некие абстрактные блоки и контейнеры, к которым применялись свойства фона, и которые содержали текст. В основном под ними подразумеваются HTML-теги <div> (в HTML обозначает бессмысленный контейнер, используется для разбиения HTML-документа на смысловые части), <p> (используется для определения абзацев в тексте) и другие. Рассмотрим модель блока в CSS:

На рисунке можно выделить несколько областей блока:
- Внутренняя область, в которую помещается содержимое блока. Она характеризуется шириной (Width) и высотой (Height) блока.
- Расстояние от границы блока до содержимого (Padding). Иначе - внутренний отступ. Заполняется цветом фона или фоновым рисунком, если таковые заданы.
- Граница блока (Border).
- Расстояние от границы блока до внешнего содержимого (Margin).
Размеры блока
Два свойства, определяющие размеры блока:
- width
Ширина блока. Если не задана, то блок занимает максимально возможную ширину.
- height
Высота блока. Если свойство не задано, то блок занимает минимально возможную высоту.
Также бывают полезными свойства, задающие минимально возможную (min-width) и максимально возможную (max-width) ширину, а также минимально возможную (min-height) и максимально возможную (max-height) высоту. Однако эти свойства не работают в браузере Internet Explorer версии меньше 7.0, что затрудняет их использование.
Внешние отступы
Рассмотрим свойста, позволяющие изменять внешние отступы блока:
- margin, margin-top, margin-right, margin-bottom, margin-left
Эта группа свойств позволяет задавать отступы от границы блока до внешнего содержимого. Отступы задаются в произвольной единице измерения. Свойства margin-top, margin-right, margin-bottom и margin-left позволяют задать отступы сверху, справа, снизу и слева соответственно. Однако, если требуется задать отступ с каждой стороны блока можно воспользоваться свойством margin. Оно работает следующим образом (a, b, c, d - расстояния в произвольных единицах измерения):
margin: a b c d;При такой записи блок величины отступов будут такие: сверху - a, справа - b, снизу - c, слева - d.margin: a b c;Сверху - a, снизу - c, справа и слева - по b.margin: a b;Сверху и снизу - по a, слева и справа - по b.margin: a;Сo всех четырех сторон отступ равен a.
Внутренние отступы
Свойства, управляющие внутренними отступами блока, совершенно аналогичны свойствам внутренних:
- padding, padding-top, padding-right, padding-bottom, padding-left
Эти свойства позволяют задавать отступы от границы блока до внутреннего содержимого. Их поведение абсолютно идентично поведению свойств внешних отступов, поэтому подробно рассматривать их не будем. Просто проведем аналогию: padding ~ margin, padding-right ~ margin-right, padding-bottom ~ margin-bottom, padding-left ~ margin-left.
Границы блока
Существует целых 16 свойств (правда все они очень однообразны) для описания границ блока
- border-width
Свойство задает толщину границы со всех сторон сразу. Еще четыре свойства делают то же самое, но для конкретной стороны блока: border-top-width - толщина границы сверху, border-right-width - справа, border-bottom-width - снизу, border-left-width - слева.
- border-color
Определяет цвет границы со всех сторон. Ну и, конечно, еще четыре свойства для каждой стороны отдельно: border-top-color - цвет границы сверху, border-right-color - справа, border-bottom-color - снизу, border-left-color - слева.
- border-style
Стиль границы: solid - сплошная граница, dotted - граница из точек, dashed - граница из пунктирных линий, и другие специфические стили.
 border-style: solid;
border-style: solid;
 border-style: dashed;
border-style: dashed;
 border-style: dotted;
border-style: dotted;
Аналогично предыдущим свойствам, это также имеет собратьев для отдельных сторон: border-top-style - стиль верхней границы, border-right-style - правой, border-bottom-style - нижней, border-left-style - левой.
- border
Универсальное свойство "все в одном флаконе" - позволяет сразу задать для границы цвет, толщину и стиль. Работает следующим образом:
border: толщина стиль цвет;Сначала задается толщина, затем стиль, затем цвет. Один или два из этих значений могут отсутствовать.И опять же, у этого свойства существует четыре похожих для отдельных сторон: border-top - граница сверху, border-right - справа, border-bottom - снизу, border-left - слева.