Позиционирование: Основные свойства.
Средства позиционирования в CSS
Рассмотрим некоторые важные свойства:
- display
Значения этого свойства легче понять на примерах, чем на словах:
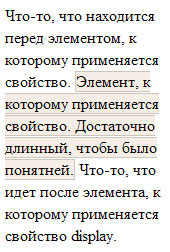
 display: inline;
display: inline;
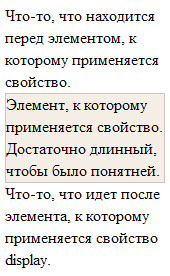
 display: block;
display: block;
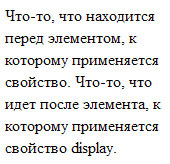
 display: none;
display: none;
Заметьте, что при значении none, элемент все равно загружается вместе с кодом HTML.
У этого свойства есть и масса других значений, но они не так очевидны, поэтомы мы их опускаем.
- position
-
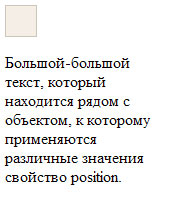
 position: static;
position: static;
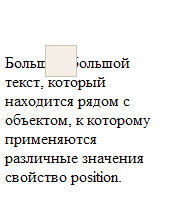
 position: relative;
position: relative;
top: 40px;
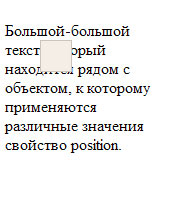
left: 40px; position: absolute;
position: absolute;
top: 40px;
left: 40px;Значение static определяет обычное положение объекта относительно соседей на странице. При этом свойства top, right, bottom, left, описанные ниже, не действуют.
Relative (относительное позиционирование) в данном случае дает возможность смещать объект относительно своего начального положения, при этом место под объект резервируется на странице и в случае смещения остается пустым. Также, если внутри объекта со значением relative свойства position есть абсолютно позиционированный объект, то границами позиционирования для того будут служить границы этого объекта (если между ними нет еще одного относительно позиционированного объекта)
Absolute (абсолютное позиционирование) полностью изымает объект со страницы. Страница генерируется без учета этого объекта, затем обеъкт накладывается поверх страницы с учетом смещений относительно границ ближайшего родительского относительно позиционированного объекта.
- top
- Определяет смещение вниз от верхней границы начального положения блока.
- right
- Определяет смещение влево от правой границы начального положения блока.
- bottom
- Определяет смещение вверх от нижней границы начального положения блока.
- left
- Определяет смещение вправо от левой границы начального положения блока.
- float
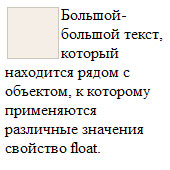
Это свойство позволяет использовать так называюемую технику поплавков. Поплавком называется блок HTML, который смещается ("приклеивается") к правой (значение right свойства) или левой (значение left) границе родительского блока. Остальное содержимое блока "обтекает" поплавок.
 float: left;
float: left;
 float: right;
float: right;
Значение none - не изменяет состояние блока.
В случае, если поплавок при смещении натыкается на другой поплавок, он приклеивается к его границе. При этом один другого не обтекает(!).
В предыдущем разделе, когда рассказывалось про блочную верстку, при построении шаблонов использовалась именно техника поплавков, причем все три блока с информацией становились поплавками, и различные кобминации свойств left и right позволяли добиться различного расположения колонок.
- clear
Свойство clear полезно, если необходимо некоторый блок "спустить" под все вышележащие поплавки. Если значение - both, блок опускается под все поплавки, если left или right, то только под левые или правые соответственно.