Блоки
Блоки так же, как и таблицы используются для позиционирования элементов web-страницы.
Они представляют собой прямоугольные контейнеры, которые могут содержать текст, изображение и т.д.
Блок можно организовать при помощи парного тега
<div>...</div>.
Вид блока управляется использованием внешней таблицы стилей - связанным стилем.
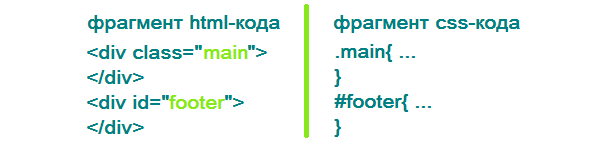
Чтобы воспользоваться связанным стилем, достаточно тегу <div>
приписать атрибут class или id. На примере показано, как правильно обращаться
к соотвествующему тегу.

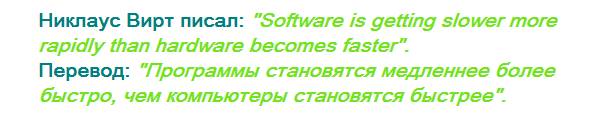
По аналогии с блочным элементом div имеет смысл упомянуть о строчном элементе span (парный тег),
который незаменим для создания более гибкого дизайна. Он также может иметь атрибуты class или id
для вынесения стиля во внешнюю таблицу стилей. Внизу приведён пример, в котором для оформления цитат применён
тег span.

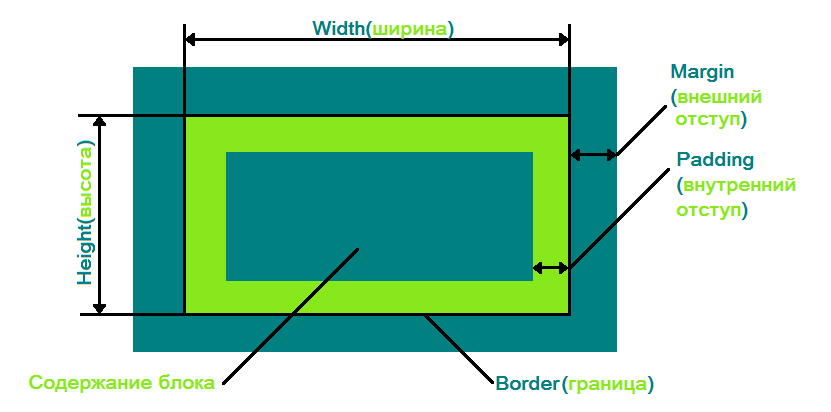
Каждый блок имеет свои следующие свойства: width, height, margin, padding, border.
Это соответственно: ширина блока, высота, внешние отступы, внутренние отступы, граница блока.
На рисунке ниже это изображено схематически.

В следующем разделе приведены таблица, отображающая значения, которые могут принимать свойства блоков.