Задание цвета
Различают следующие способы задания цвета в CSS:
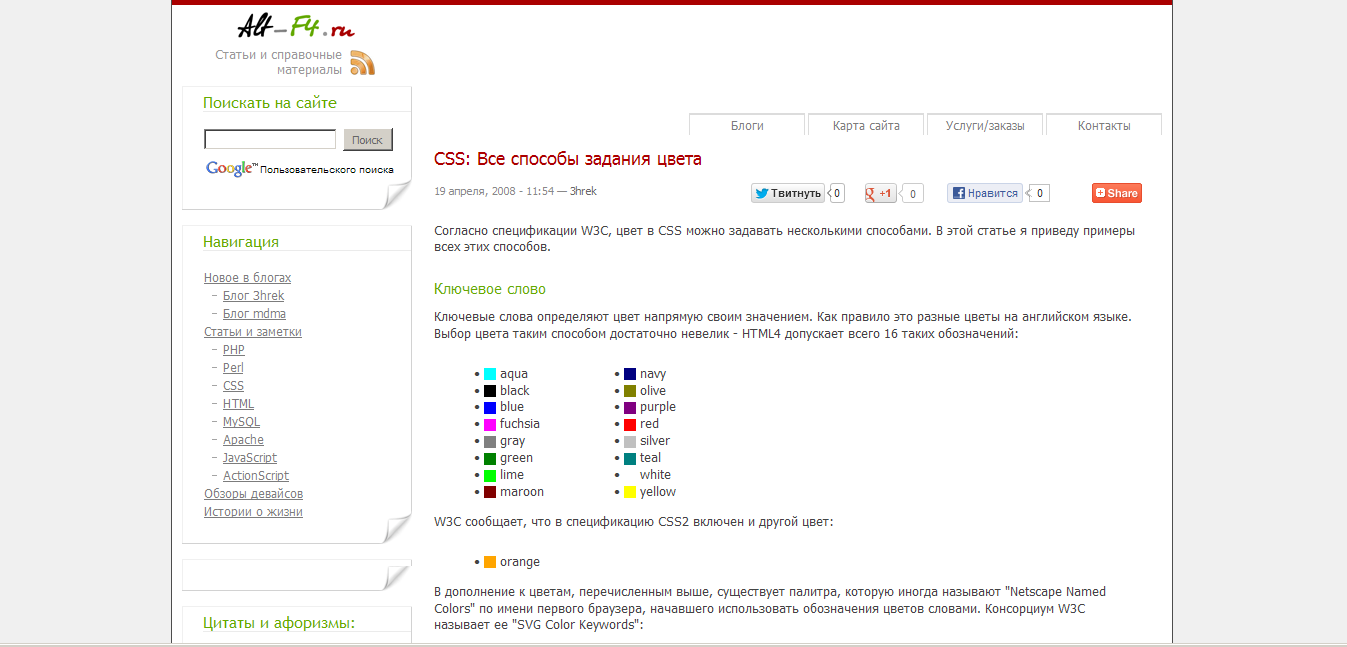
- Название цвета на английском языке (red, yellow, blue, purple, teal и др.)
- Запись в формате: rgb(red, green, blue). Доли красного, зелёного и синего цветов задаются в виде числа от 0 до 255 или же в процентах от 0% до 100%.
- Шестнадцатиричная запись: #RRGGBB, где RR, GG, BB - шестнадцатиричные числа.
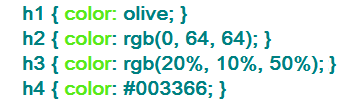
 Вот и пример, отображающий все виды задания. Свойство color применимо ко всем элементам: тексту, границам и т.д.
Вот и пример, отображающий все виды задания. Свойство color применимо ко всем элементам: тексту, границам и т.д.