Низкоуровневое программирование. Класс Graphics.

Теперь познакомимся с методами класса Graphics. Для начала, вам нужно загрузить изображение, пользуясь главой Изображения. Класс Image.
Все дальнейшие действия будут происходить в методе paint(Graphics g) класса Canva, который мы создали в главе Класс GameCanvas.
Итак, методы класса Graphics:
- int getClipWidth() - возвращает ширину экрана
- int getClipHeight() - возвращает высоту экрана
- void setColor(int R, int G, int B) - задает текущий цвет. Параметры: R - красный, G - зеленый, B - синий. Все значения должны быть до 255.
- void setColor(int RGB) - задает текущий цвет. Параметр int RGB задается в виде 0x00RRGGBB.
- void drawLine(int x1, int y1, int x2, int y2) - рисует линию от точки (x1, y1) до точки (x2, y2).
- void drawRect(int x, int y, int width, int height) - контур прямоугольника, начинающийся в точке (x, y) с длиной и высотой width и height.
- void drawArc(int x, int y, int width, int height, int startAngle, int arcAngle) - рисует арку, вписанную в прямоугольник от точки (x, y) с длиной и высотой width и height, от угла в startAngle градусов размером в arcAngle градусов.
- void fillArc(int x, int y, int width, int height, int startAngle, int arcAngle) - то же самое, что и drawArc, только заполненное внутри цветом.
- void fillRect(int x, int y, int width, int height) - то же самое, что и drawRect, только заполненное цветом.
- void drawImage(Image img, int x, int y, int anchor) - выводит изображение img, начинающееся в точке x, y. Параметр anchor желательно установить равным 0.
- void drawString(String str, int x, int y, int anchor) - вывести строку текста src в точке (x, y). anchor желательно установить равным 0.
Разберемся более подробно, как выводить на экран строки. Для начала, можно изменить параметры шрифта, которым будет выводится текст. Для этого, нужно создать объект типа Font с помощью метода getFont с тремя параметрами:
Font getFont(int face, int style, int size)
- int face - начертание шрифта. Возможные параметры:
- Font.FACE_MONOSPACE - шрифт с небольшим интервалом.
- Font.FACE_PROPORTIONAL - пропорциональный шрифт
- Font.FACE_SYSTEM - системный шрифт
- int style - стиль шрифта. Константы:
- Font.STYLE_BOLD - жирный шрифт
- Font.STYLE_ITALIC - курсив
- Font.STYLE_PLAIN - обычный шрифт
- Font.STYLE_UNDERLINED - подчеркнутый шрифт
- int size - размер шрифта. Константы:
- Font.SIZE_LARGE - большой шрифт
- Font.SIZE_MEDIUM - средний шрифт
- Font.SIZE_SMALL - маленький шрифт.
Итак, создадем объект типа Font
Font font=Font.getFont(Font.FACE_MONOSPACE, Font.STYLE_PLAIN, Font.SIZE_LARGE);
Теперь нужно установить этот шрифт как шрифт, которым будут выводиться строки методом setFont объекта Graphics:
g.setFont(font);
Теперь выведем на экран строку (цвет строки определяется методом g.setColor)
g.drawString("abc", 100, 100, 0);
Рассмотрим и другие методы класса Font
- int getHeight() - возвращает высоту шрифта в пикселях
- int getSize() - возвращает размер шрифта
- int stringWidth(String str) - возвращает ширину строки str, записанную данным шрифтом.
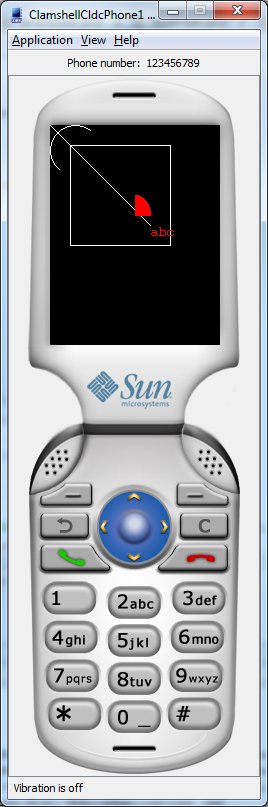
Вот как может выглядеть ваша программа:
файл HelloMIDlet.java:
package hello;
import javax.microedition.midlet.*;
public class HelloMIDlet extends MIDlet{
Canva canva;
public HelloMIDlet() {
canva=new Canva(this);
}
public void startApp() {
canva.paint();
}
public void pauseApp() {
}
public void destroyApp(boolean unconditional) {
}
}
Файл Canva.java:
package hello;
import java.io.IOException;
import javax.microedition.lcdui.Display;
import javax.microedition.lcdui.Font;
import javax.microedition.lcdui.Graphics;
import javax.microedition.lcdui.Image;
import javax.microedition.lcdui.game.GameCanvas;
public class Canva extends GameCanvas{
Display myDisplay;
Image img;
Canva(HelloMIDlet midlet){
super(true);
myDisplay=Display.getDisplay(midlet);
myDisplay.setCurrent(this);
setFullScreenMode(true);
/*try {
img = Image.createImage("/diamond.png");
} catch (IOException ex) {
ex.printStackTrace();
}*/
}
void paint(){
paint(getGraphics());
flushGraphics();
}
public void paint(Graphics g){
g.setColor(0);
g.fillRect(0, 0, g.getClipWidth(), g.getClipHeight());
g.setColor(Integer.MAX_VALUE); //Установка белого цвета
g.drawRect(20, 20, 100, 100); // рисование прямоугольника
g.drawArc(0, 0, 50, 50, 50, 180); // рисование арки
g.drawLine(0, 0, 100, 100); //рисование линии
g.setColor(250, 0, 0);
g.fillArc(70, 70, 30, 40, 0, 90); //рисование закрашенной арки
//создаем шрифт
Font font=Font.getFont(Font.FACE_MONOSPACE,
Font.STYLE_PLAIN, Font.SIZE_LARGE);
g.setFont(font); //устанавливаем шрифт
g.drawString("abc", 100, 100, 0); //вывод строки
//g.drawImage(img, 0, 0, 0); //выводим изображение
}
}
MobileApplication4.jad
MobileApplication4.jar
Иногда возникает потребность написать одну строку текста под другой. Для этого можно строку разделить в нужном месте символом '\n'. Это отлично работает на стандартных эмуляторах, но попытка воспроизвести это на моем телефоне оказалась неудачной - телефон вывел две строки в одну, проигнорировав '\n'. Поэтому, лучшим способом разбить строку на две является такой:
int height=g.getFont().getHeight();
g.drawString("abs", 20, 30, 0);
g.drawString("def", 20, 30+height, 0);
|